Important
La traduction est le fruit d’un effort communautaire auquel vous pouvez vous joindre. Cette page est actuellement traduite à 100.00%.
22.2.10. Cadre HTML
Il est possible d’ajouter un cadre qui affiche le contenu d’une page web ou de créer votre page HTML, lui donner un style et l’afficher ! Vous pouvez ajouter une image avec  Ajouter un cadre HTML en suivant les instructions de création d’objets et pour Interaction avec les objets de la mise en page. A noter que l’échelle du fichier HTML est basé sur la résolution d’export de la mise en page au moment où il est créé.
Ajouter un cadre HTML en suivant les instructions de création d’objets et pour Interaction avec les objets de la mise en page. A noter que l’échelle du fichier HTML est basé sur la résolution d’export de la mise en page au moment où il est créé.
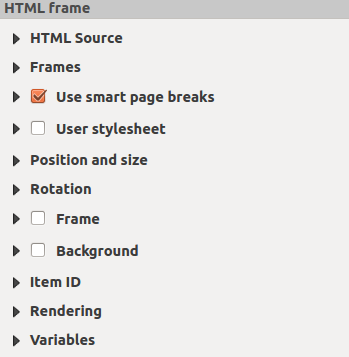
Un objet HTML se personnalise via le panneau des Propriétés de l’objet. En plus des propriétés communes, cet objet propose les fonctionnalités suivantes (voir Fig. 22.55) :

Fig. 22.55 Cadre HTML, panneau propriétés de l’objet
22.2.10.1. Source du HTML
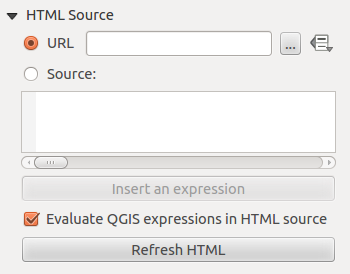
La zone Source du HTML de l’onglet Propriétés de l’objet du cadre HTML propose les fonctionnalités suivantes (voir Fig. 22.56) :

Fig. 22.56 Cadre HTML, propriétés de la Source du HTML
Dans URL, vous pouvez entrer l’URL d’une page Internet que vous avez copiée depuis votre navigateur internet ou sélectionner un fichier HTML en utilisant le bouton … Parcourir. Il y a aussi la possibilité d’utiliser le bouton
 Valeur définie par les données , pour fournir une URL à partir du contenu d’un champ d’attribut d’une table ou en utilisant une expression régulière.
Valeur définie par les données , pour fournir une URL à partir du contenu d’un champ d’attribut d’une table ou en utilisant une expression régulière.Dans Source, vous pouvez entrer un texte dans la zone de texte avec quelques balises HTML ou proposer une page HTML entière.
Le bouton Insérer ou éditer l’expression… peut être utilisé pour ajouter une expression comme
[%Year($now)%]dans la zone de texte Source pour afficher l’année en cours. Ce bouton n’est activé que lorsque le bouton Source est sélectionné. Après avoir inséré l’expression, cliquez quelque part dans la zone de texte avant de rafraîchir le cadre HTML, sinon vous perdrez l’expression.Activez
 Évaluer l’expression QGIS dans la source du HTML pour voir le résultat de l’expression que vous avez incluse, autrement vous verrez l’expression à la place.
Évaluer l’expression QGIS dans la source du HTML pour voir le résultat de l’expression que vous avez incluse, autrement vous verrez l’expression à la place.Utilisez le bouton Mise à jour du HTML pour actualiser le(s) cadre(s) HTML et voir les changements.
22.2.10.2. Cadres
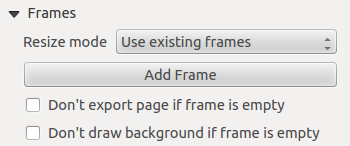
La zone Cadres du panneau Propriétés de l’objet de l’objet HTML propose les fonctionnalités suivantes (voir Fig. 22.57) :

Fig. 22.57 Cadre HTML, propriétés des Cadres
Avec Mode de redimensionnement, vous pouvez sélectionner la façon de rendre le contenu HTML :
Utiliser les cadres existantsaffiche le résultat seulement dans le premier cadre et les cadres ajoutés.Étendre à la page suivantecréera autant de cadres (et de pages) que nécessaire pour afficher la page web en entier. Chaque cadre peut être déplacé sur la mise en page. Si vous redimensionnez un cadre, la page web sera à nouveau répartie dans les cadres. Le dernier cadre sera rogné pour s’ajuster à la page web.Répéter sur chaque pagerépétera la partie supérieure gauche de la page web sur chaque page de la mise en page dans des cadres de taille identique.Répéter jusqu'à la fincréera autant de cadres que pour l’optionÉtendre à la page suivantesauf que tous les cadres auront la même taille.
Utilisez le bouton Ajouter un cadre pour ajouter un autre cadre avec la même taille que le cadre sélectionné. Si la page HTML ne va pas dans le premier cadre, elle ira dans le cadre suivant lorsque vous utilisez Mode de redimensionnement ou Utiliser les cadres existants.
Activez
 Ne pas exporter la page si le cadre est vide empêche que la carte mise en page soit exportée lorsque le cadre n’a pas de contenu HTML. Cela signifie que tous les autres objets de la mise en page, cartes, barres d’échelle, légendes etc. ne seront pas visibles dans le résultat.
Ne pas exporter la page si le cadre est vide empêche que la carte mise en page soit exportée lorsque le cadre n’a pas de contenu HTML. Cela signifie que tous les autres objets de la mise en page, cartes, barres d’échelle, légendes etc. ne seront pas visibles dans le résultat.Activez
 Ne pas afficher le fond si le cadre est vide empêche que le cadre HTML soit affiché si le cadre est vide.
Ne pas afficher le fond si le cadre est vide empêche que le cadre HTML soit affiché si le cadre est vide.
22.2.10.3. Utiliser des sauts de page intelligents
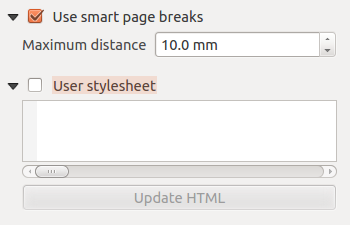
Les zones Utiliser des sauts de page intelligents et Feuille de style utilisateur du panneau Propriétés de l’objet du cadre HTML proposent les fonctionnalités suivantes (voir Fig. 22.58) :

Fig. 22.58 Cadre HTML, Utiliser des sauts de page intelligents et Feuille de style utilisateur
Activez
 Utiliser des sauts de pages intelligents pour empêcher le contenu du cadre html de se casser à mi-chemin d’une ligne de texte afin qu’il continue bien dans le cadre suivant.
Utiliser des sauts de pages intelligents pour empêcher le contenu du cadre html de se casser à mi-chemin d’une ligne de texte afin qu’il continue bien dans le cadre suivant.Paramètre la Distance maximale autorisée lors du calcul de l’emplacement du saut de page dans le html. Cette distance est la quantité maximale d’espace vide autorisé dans le bas du cadre après calcul de l’emplacement optimal du saut de page. Indiquer une grande valeur permettra de mieux définir l’emplacement du saut de page mais une plus grande quantité d’espace vide sera présent dans le bas des cadres. Cette valeur est utilisée uniquement lorsque Utiliser des sauts de page intelligents est activé.
Activez
 Feuille de style utilisateur pour appliquer des styles HTML qui sont souvent fournis dans des feuilles de style en cascade. Un exemple de code de style est fourni ci-dessous pour définir la couleur de la balise d’en-tête
Feuille de style utilisateur pour appliquer des styles HTML qui sont souvent fournis dans des feuilles de style en cascade. Un exemple de code de style est fourni ci-dessous pour définir la couleur de la balise d’en-tête <h1>au vert et définir la police et la taille de police du texte inclus dans les balises de paragraphe<p>.h1 {color: #00ff00; } p {font-family: "Times New Roman", Times, serif; font-size: 20px; }
Utilisez le bouton Mise à jour du HTML pour voir le résultat des paramètres de la feuille de style.