Wichtig
Übersetzen ist eine Gemeinschaftsleistung Sie können mitmachen. Diese Seite ist aktuell zu 100.00% übersetzt.
22.2.10. Das HTML-Rahmen Element
Es ist möglich, einen Rahmen hinzuzufügen, der den Inhalt einer Website anzeigt, oder sogar eine eigene HTML-Seite zu erstellen und zu gestalten und sie anzuzeigen. Sie können ein HTML-Element mit dem Befehl  HTML hinzufügen, wie in der Anleitung zum Erstellen von Elementen <create_layout_item>`erklärt, hinzufügen und es dann, wie in :ref:`interact_layout_item erklärt, bearbeiten. Beachten Sie, dass die HTML-Skalierung durch die Auflösung des Layout-Exports zum Zeitpunkt der Erstellung des HTML-Rahmens gesteuert wird.
HTML hinzufügen, wie in der Anleitung zum Erstellen von Elementen <create_layout_item>`erklärt, hinzufügen und es dann, wie in :ref:`interact_layout_item erklärt, bearbeiten. Beachten Sie, dass die HTML-Skalierung durch die Auflösung des Layout-Exports zum Zeitpunkt der Erstellung des HTML-Rahmens gesteuert wird.
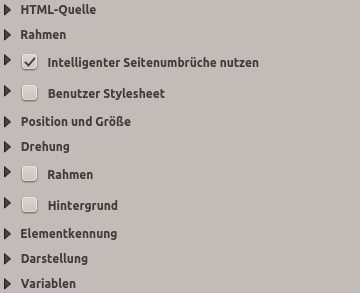
Das HTML-Element kann über das Bedienfeld Elementeigenschaften angepasst werden. Abgesehen von den gemeinsamen Eigenschaften, hat dieses Element die folgenden Funktionen (siehe Abb. 22.55):

Abb. 22.55 Übersicht über die Elementeigenschaften eines HTML-Elements
22.2.10.1. HTML-Quelle
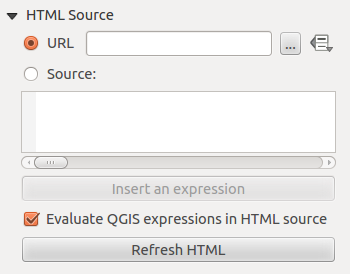
Die Gruppe HTML-Quelle des Bedienfeldes Elementeigenschaften eines HTML-Rahmens bietet die folgenden Funktionen (siehe Abb. 22.56):

Abb. 22.56 HTML-Rahmen, die Eigenschaften der HTML-Quelle
In URL können Sie die URL einer Webseite eingeben (z.B. indem Sie sie von Ihrem Internet-Browser kopieren) oder eine HTML-Datei mit der Schaltfläche … Durchsuchen auswählen. Es besteht auch die Möglichkeit, die Schaltfläche
 Datendefinierte Übersteuerung zu verwenden, um eine URL aus dem Inhalt eines Attributfeldes einer Tabelle oder mithilfe eines regulären Ausdrucks anzugeben.
Datendefinierte Übersteuerung zu verwenden, um eine URL aus dem Inhalt eines Attributfeldes einer Tabelle oder mithilfe eines regulären Ausdrucks anzugeben.Unter Quelle können Sie einen Text mit HTML-Formatierungen direkt ins Textfenster eingeben oder eine ganze HTML-Seite zur Verfügung zu stellen.
Die Schaltfläche Einen Ausdruck einfügen oder bearbeiten… kann verwendet werden, um einen Ausdruck wie
[%Year($now)%]in das Textfeld Quelle einzufügen, um das aktuelle Jahr anzuzeigen. Diese Schaltfläche wird nur aktiviert, wenn der Auswahlknopf Quelle ausgewählt ist. Klicken Sie nach dem Einfügen des Ausdrucks irgendwo in das Textfeld, bevor Sie den HTML-Rahmen aktualisieren, sonst geht der Ausdruck verloren.Aktivieren Sie
 QGIS-Ausdrücke in HTML-Quelle auswerten, um das Ergebnis des Ausdrucks, den Sie eingefügt haben, zu sehen, andernfalls sehen Sie den Ausdruck.
QGIS-Ausdrücke in HTML-Quelle auswerten, um das Ergebnis des Ausdrucks, den Sie eingefügt haben, zu sehen, andernfalls sehen Sie den Ausdruck.Verwenden Sie die Schaltfläche HTML aktualisieren, um den/die HTML-Frame(s) zu aktualisieren und das Ergebnis der Änderungen zu sehen.
22.2.10.2. Rahmen
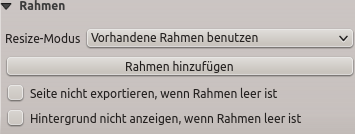
Die Gruppe Rahmen im Bedienfeld HTML-Rahmen Elementeigenschaften bietet folgende Funktionen (siehe Abb. 22.57):

Abb. 22.57 HTML-Rahmen, die Eigenschaften des Rahmen
Mit dem Größenmodus können Sie auswählen, wie der HTML Inhalt gerendert wird:
Vorhandene Rahmen verwendenzeigt das Ergebnis nur im ersten Rahmen und den hinzugefügten Rahmen an.Auf die nächste Seite erweiternerzeugt so viele Rahmen (und entsprechende Seiten), wie nötig sind, um die Höhe der Webseite darzustellen. Jeder Rahmen kann auf dem Layout verschoben werden. Wenn Sie die Größe eines Rahmens ändern, wird die Webseite auf die anderen Rahmen aufgeteilt. Der letzte Rahmen wird so zugeschnitten, dass die Webseite passt.Auf jeder Seite wiederholenwiederholt die obere linke Seite der Webseite auf jeder Seite in Rahmen der gleichen Größe.Die Option
Bis zum Ende wiederholenerzeugt ebenso viele Rahmen wie die OptionBis zur nächsten Seite erweitern, nur daß alle Rahmen die gleiche Größe haben.
Verwenden Sie die Schaltfläche Rahmen hinzufügen, um einen weiteren Rahmen mit der gleichen Größe wie der ausgewählte Rahmen hinzuzufügen. Wenn die HTML-Seite nicht in den ersten Rahmen passt, wird sie im nächsten Rahmen fortgesetzt, wenn Sie Größenmodus oder Vorhandene Rahmen verwenden auswählen.
Aktivieren Sie
 Seite nicht exportieren, wenn der Rahmen leer ist verhindert, dass die Seite exportiert wird, wenn der Rahmen keinen HTML-Inhalt hat. Das bedeutet, dass alle anderen Layoutelemente, Karten, Maßstabsleisten, Legenden usw. im Ergebnis nicht sichtbar sind.
Seite nicht exportieren, wenn der Rahmen leer ist verhindert, dass die Seite exportiert wird, wenn der Rahmen keinen HTML-Inhalt hat. Das bedeutet, dass alle anderen Layoutelemente, Karten, Maßstabsleisten, Legenden usw. im Ergebnis nicht sichtbar sind.Das Aktivieren von
 Hintergrund nicht anzeigen, wenn Rahmen leer ist verhindert, dass der HTML-Rahmen gezeichnet wird, wenn der Rahmen leer ist.
Hintergrund nicht anzeigen, wenn Rahmen leer ist verhindert, dass der HTML-Rahmen gezeichnet wird, wenn der Rahmen leer ist.
22.2.10.3. Intelligente Seitenumbrüche und Benutzer-Stylesheet nutzen
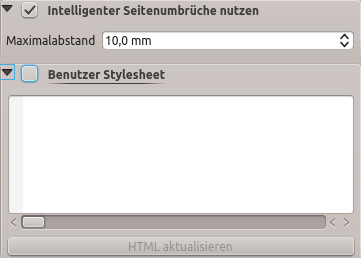
Die Bereiche Intelligente Seitenumbrüche nutzen und Benutzer Stylesheet eines HTML-Elements bieten die folgenden Funktionalitäten (siehe Abb. 22.58):

Abb. 22.58 HTML-Rahmen, Verwendung von intelligenten Seitenumbrüchen und Benutzer-Stylesheet-Eigenschaften
Aktivieren Sie
 Intelligente Seitenumbrüche nutzen, um zu verhindern, dass der HTML-Rahmen inmitten einer Textzeile umbricht, sodass er weiter schön und glatt im nächsten Rahmen weitergeht.
Intelligente Seitenumbrüche nutzen, um zu verhindern, dass der HTML-Rahmen inmitten einer Textzeile umbricht, sodass er weiter schön und glatt im nächsten Rahmen weitergeht.Setzen Sie den erlaubten Maximalabstand wenn ausgerechnet werden soll wo die Seitenumbrüche im HTML platziert werden sollen. Dieser Abstand ist der maximale Größe des leeren Raums am Fuß eines Rahmens nachdem der optimale Platz für den Seitenumbruch berechnet wurde. Das Setzen eines größeren Wertes resultiert in einer besseren Auswahl des Platzes für den Seitenumbruch, es resultiert aber auch in mehr nicht genutztem Platz am Fuß des Rahmens. Dies wird nur genutzt wenn Intelligenter Seitenumbrüche nutzen aktiviert ist.
Aktivieren Sie
 Benutzer Stylesheet, um HTML-Stile anzuwenden, die oft in kaskadierenden Stilvorlagen bereitgestellt werden. Nachfolgend ein Beispiel für Style Code, um die Farbe des
Benutzer Stylesheet, um HTML-Stile anzuwenden, die oft in kaskadierenden Stilvorlagen bereitgestellt werden. Nachfolgend ein Beispiel für Style Code, um die Farbe des <h1>Header-Tags auf grün zu setzen und die Schriftart und -größe des Textes in den Absatz-Tags<p>einzustellen.h1 {color: #00ff00; } p {font-family: "Times New Roman", Times, serif; font-size: 20px; }
Verwenden Sie die Schaltfläche HTML aktualisieren, um das Ergebnis der Stylesheet-Einstellungen zu sehen.